Contenu, charte graphique, développement, hébergement, référencement, sécurité… Tous ces sujets devront être abordés, à un moment ou à un autre.
Dans quel ordre ? À quel moment ? À quelles conditions ? Wilson Web vous propose une feuille de route méthodologique décrivant les quatre grandes étapes de la conception d’un site internet.
- La conception graphique
- La Rédaction des contenus
- Le développement
- La gestion de projet
# Conception graphique
Le logo, le noyau du design de votre site web
Si vous ne savez pas par quoi commencer, démarrez par le logo. Votre logo est en quelque sorte le noyau autour duquel va graviter l’ensemble de vos éléments graphiques et donc de votre design. Il doit être facilement identifiable et mémorisable par les utilisateurs.
Pensez aux valeurs incarnées par votre entreprise, que voulez-vous transmettre ? Afin qu’il soit mémorable, nous vous conseillons vivement de confier sa création à un directeur artistique ou un graphiste en qui vous avez confiance
Lire aussi : Qu’est-ce qu’un bon logo ?

2. l’arborescence
Sans une arborescence de site solide, un site internet n’est qu’un ensemble de pages et d’articles de blog complètement désorganisé. Les internautes ont besoin de cette architecture pour naviguer d’une page à l’autre et comprendre où trouver l’information. C’est un élément déterminant de l’expérience utilisateur (UX). Les moteurs de recherche utilisent également la structure de votre site pour déterminer quel contenu est important et ce qui est moins pertinent faisant de l’arborescence de site un enjeu majeur du référencement naturel (SEO). Meilleure est la structure de votre site, meilleures sont vos chances de vous positionner sur la première page de Google.
3. Les gabarits et les contenus
Le gabarit, aussi nommé template et layout, est une mise en page préformatée, vide de contenu, qui sert de modèle pour la structure des pages d’un site internet.
Le nombre de gabarits dépend alors des contenus et visuels identifiés.
Il est conseillé de rédiger les contenus avant le lancement de la phase de développement.
La rédaction des contenus doit respecter la structure du gabarit.

4. Le brief graphique
Un brief graphique peut être transmis au web designer qui va réaliser des maquettes au format .xd. Ce brief comprend notamment :
- Vos informations ( valeurs, visions, personas ….)
- Les couleurs qui vont vous représenter sur le site ?
- Les types d’illustrations ?
- Les photos provenant de banques d’images ou réalisées par vos soins.
- Les typographies pour vos titres et pour le corps de texte.
- Sites référents
- Analyse de l’existant
Gardez en mémoire que c’est d’abord votre logo : son ton, ses couleurs, son design… Dont découle ensuite votre charte graphique. Une charte graphique complète n’est pas obligatoire pour les plus petits projets.
Cette étape est très importante car elle vous permettra d’avoir un site web qui vous ressemble !

5. Choix de la template WordPress ou UX/Ui
Pour les projets les plus simples ou bien si vous êtes impatients de mettre en ligne votre nouveau site, qu’il ne requiert pas de fonctionnalités et de personnalisations très poussées, optez pour les templates WordPress. Ils sont faciles à prendre en main et sont amplement suffisants pour des sites vitrines par exemple.
Ces templates sont responsive, donc pas d’inquiétude de ce côté-là. De plus, vous pouvez facilement les adapter à votre charte graphique et dans 100% des cas, elles peuvent correspondre à votre besoin, tant au niveau de la structure que de l’ergonomie.
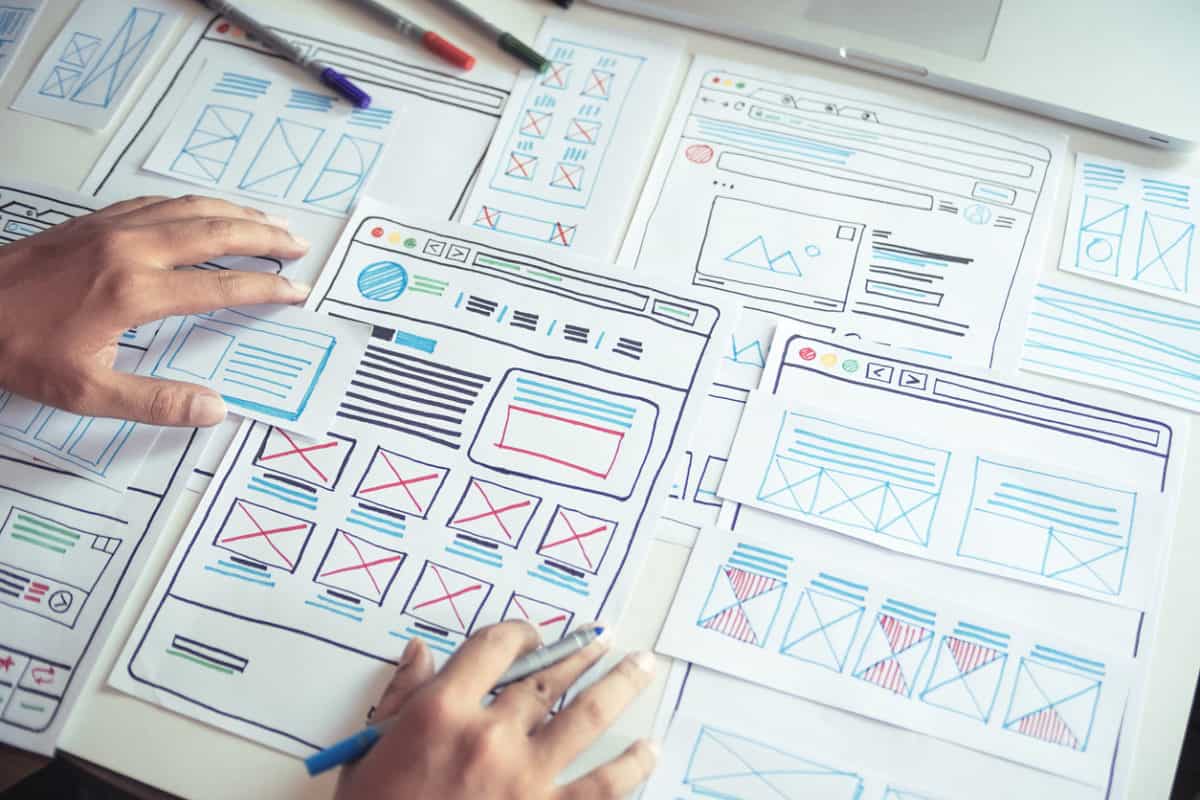
Si vous le pouvez et si votre projet le requiert (plateformes métier ou e-shop par exemple), investissez dans un bon UX designer qui pourra vous conseiller en fonction de vos différents objectifs/besoins et sera en mesure de réaliser des maquettes (appelées wireframe) détaillées qui comprendront par exemple :
- Les zones de texte et d’image sur les différentes pages – afin de ne pas surcharger les pages et désengager le lecteur ;
- Les boutons “call to action” pour engager les internautes ;
- Les différents choix de prestations qui s’offrent à lui de manière claire – pour une meilleure conversion ;
- Des conseils concernant la taille des polices (et les différentes typographies) – pour un accès simple à l’information.
Ces maquettes sont la plupart du temps réalisées pour un site desktop (donc visualisable sur ordinateur) mais aussi et surtout pour un site mobile.
Aujourd’hui plus de 5,22 milliards de personnes font leurs recherches internet sur mobile. (Source : Hootsuite)

Vous ne pouvez de ce fait pas vous permettre de mettre en ligne votre site web s’il n’est pas responsive, c’est-à-dire s’il ne s’adapte pas à tous les appareils. (mobiles et tablettes).
On garde en tête une version mobile friendly !
6. Spécifications fonctionnelles
Se rédige également souvent en amont des spécifications fonctionnelles, c’est-à-dire le fonctionnement et les règles d’affichage des différentes pages avant de les transmettre à vos développeurs.
7. Stratégie digitale
Attention ! Si votre site doit être optimisé SEO (ce que nous vous recommandons), il faut le notifier et en tenir compte dès le début du projet
! De même, précisez si le site web va être inclus dans une stratégie digitale globale ( présence sur les réseaux sociaux, inboundmarketing, outbound marketing…

# Structurer le contenu
Un site clair et sur lequel on s’y retrouve est un site réussi ! Quelque soit notre activité, il est important que l’internaute puisse retrouver facilement les informations clés dont il a besoin pour comprendre l’activité, les prestations proposées et qui se cache derrière le site/la marque.
Voici quelques exemples de pages que l’on s’attend à retrouver sur un site dit vitrine (comprenez un site qui présente des prestations de service, mais qui n’a pas de fonctionnalité boutique) :
- La home page : elle doit vraiment vous représenter, être dynamique sans être surchargée. Utilisez quelques zones qui ressortent avec des boutons call-to-action pour engager le visiteur à aller plus loin.
- À propos (ou ‘qui sommes-nous ?’) : c’est LA page où vous devez parler de vous, de votre entreprise, de votre proposition de valeur et de votre VISION.
- Services : présentez sur cette page les prestations que vous proposez à vos clients. N’hésitez pas à y intégrer directement des témoignages d’anciens clients si vous en avez…
- Réalisations : le format de cette page dépend de votre activité. Si vous le pouvez, intégrez à la fois du texte et de l’image mais cela peut aussi être des cas clients rédigés par vos soins. Encore une fois, utilisez des boutons call-to-action pour renvoyer vers le site du client par exemple ou sur vos réseaux sociaux si vous avez montré le projet…
- La page contact : PRI-MOR-DIALE pour que les prospects qui ont une question, une suggestion ou un projet en tête puissent vous en faire part directement.
- Les pages liées à la RGPD et aux mentions légales sont obligatoires. Vous pouvez par exemple les rédiger et les intégrer dans le footer, le pied de page de votre site.
Dans tous les cas, utiliser le bon vocabulaire sur vos pages de vente, savoir manier le storytelling pour engager vos visiteurs et les convertir en clients… Ça s’apprend. Si vous n’êtes pas à l’aise, n’hésitez pas à faire appel à un copywriter et à un rédacteur web pour vos articles de blog si vous souhaitez en proposer.

# Le développement de votre site
Une fois toute l’ossature et les contenus du site produits, le site passe en développement. Les développeurs se chargent de créer l’ossature, de mettre en place les fonctionnalités et d‘intégrer le contenu à proprement parler (texte, visuels, etc.) dans l’environnement le plus adapté à vos besoins.
Encore une fois, WordPress est LA plateforme la plus intuitive pour débuter et si votre site ne requiert pas de fonctionnalités trop complexes. C’est d’ailleurs le CMS le plus utilisé pour sa facilité d’utilisation, de gestion des contenus et de maintenance.
Une fois les développements finalisés, une version de recette est envoyée.
Vous avez la possibilité de recetter cette version et de faire vos éventuels retours sur Asana.

# Le suivi de projet
interlocuteur privilégié avec le client et et le pont avec les équipes créatives et techniques. Le chef de projet :
- est le garant de la qualité et des délais,
- connait votre entreprise,
- fluidifie les échanges avec slack,
- reste en contact avec vous chaque semaine,
- centralise l’information dans un tableau de bord disponible tout au long du projet,
Besoin d’un coup de pouce pour refondre VOTRE site web ? Wilson Web vous accompagne ! On en parle ?